墨刀是一款功能强大的原型设计软件,专为产品经理打造的优秀原型工具,拥有海量的可视化组建,还有丰富的模板和图标素材,即便是小白也可以快速上手,通过模板和素材设计出自己理想中的产品原型。专业人士则可以使用到墨刀强大的设计工具,新版本还加入了AI功能,可一键创造出原型,用户可以在此基础上设计更改。

MockingBot(墨刀)是A股上市公司万兴科技旗下的在线一体化产品设计协作平台,拥有强大的原型设计与协同能力。墨刀移动客户端(原型预览助手)帮助您随时随地预览/演示帐号下的产品原型。
真机模拟
无需在设备上记录多个项目链接,登录墨刀(原型预览助手)移动客户端即可随时管理帐号下已有项目,让产品原型的交互效果在设备上更好地呈现。
AI 赋能
30s快速生成原型页面、图表、交互组件,智能指令轻松完成批量操作。
一屏搞定
强大的原型编辑和交互能力,支持创建脑图、流程图和需求文档,创意一目了然。
离线预览
原型预览助手支持离线演示项目原型:进入预览页面,「双指点击」操作切换「离线模式」,无网络也可以轻松演示原型。
企业项目
新增企业区域,可以随时查看企业项目组及具体的项目原型内容。
交付协作
支持一键分享,链接交付,在线评论互动,高效汇聚团队智慧。
服务器选择
为提供更迅捷的服务,墨刀创建了三个服务器:中国、美国、印度,满足不同区域用户的使用体验。不同服务器帐号系统相互独立,请选择正确的服务器注册或登录。
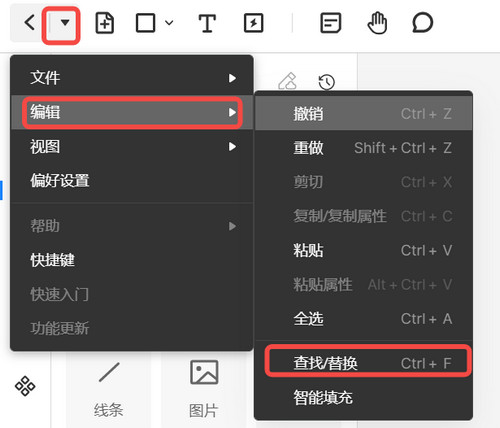
查找/替换
查找替换功能可以用来批量修改原型内的文字。
使用快捷键 Ctrl+F 调出查找替换面板或者在左上角点击编辑选择查找/替换。

输入查找关键词后点击查找即可依次查看(部分隐藏内容需要手动操作才可以显示),在选项出点击下拉显示替换,即可单个或全部替换为想要更改的文字。如果需要全部页面内搜索把当前页面选择更换为全部页面即可。

撤销/重做
撤销和重做可以使用快捷键操作:
撤销 Mac:Cmd+Z / Windows:Ctrl+Z
重做 Mac:Shift+Cmd+Z / Windows:Shift+Ctrl+Z
缩小、放大画布
页面画布的大小可以在编辑区的顶部工具栏中调整。
您也可以使用快捷方式操作:Ctrl+鼠标滚轮滚动。
刷新界面
刷新界面的快捷键:
Windows:Ctrl+R / Mac:Command+R
怎么拖动画布
按住空格键后,鼠标拖拽即可自由拖动画布。
连接线
新增「连接线」功能,让页面流程表达更流畅,逻辑展示更流畅。
让不同的页面串联更加清晰,实现更加精细化的流程展示。
1.添加连接线
可在需要的任意地方添加连接线右侧外观可根据实际需求进行颜色、粗细、端点及样式的调整。

标尺
在原型编辑区的上方和左侧设有标尺,可以帮助您把精确调整元素组件的位置和尺寸。
从标尺上可以拖拽出参考线,能够辅助您便捷地定位图像或对齐元素。
1.定位坐标位置: 上方和左侧的「标尺」分别与画布的 X、Y 值相对应,在绘制原型的过程中就能通过标尺更便捷直观地查看元素和组件的坐标位置。
2.显示/隐藏标尺: 在左上角下拉菜单,点击【偏好设置】-【标尺】,能够切换标尺的显示/隐藏状态。

3.标尺右键菜单: 鼠标放置在标尺区域,并单击右键弹出菜单,能够勾选设置显示标尺、显示参考线、对齐参考线,也可以批量删除横向/纵向参考线。

需要注意的是: 选择不显示标尺时,参考线也会隐藏;开启对齐参考线功能后,页面元素靠近参考线时,可触发吸附效果;同时拖动参考线也会自动吸附附近的元素。
参考线
从标尺上可以拖拽出多条参考线,以辅助定位或对其元素及组件。
1.添加参考线: 将鼠标靠近标尺区,能够看到鼠标切换为拖拽样式,此时单击鼠标并向下或向右滑动,并在合适的位置松开鼠标,即可创建参考线。
2.创建多条参考线: 同一页面中可创建多条横向及纵向的参考线,参考线不会同步至所有页面。
3.移动参考线: 有两种方式可以对参考线进行移动。
将鼠标靠近目标参考线,鼠标样式会发生改变,此时直接单击鼠标并拖动即可移动参考线。
鼠标单击目标参考线,该参考线即会切换为蓝色的选中状态,使用键盘方向键即可移动参考线,每次移动的距离为1像素;按住shift+方向键,每次移动的距离为10像素。
4.穿透参考线: 按住shift可穿透参考线,选择参考线下方的元素。
5.删除参考线: 有两种方式可以删除参考线。
拖动参考线至上方或左侧的标尺区域,鼠标会切换至【取消】状态,此时松开鼠标,参考线即被删除。
单击选中参考线,使用键盘delete键即可快捷删除。
操作时需要注意: 从上方标尺拖拽出的是 X 轴(横向)的参考线;从左侧标尺拖拽出的是 Y 轴(竖向)的参考线。
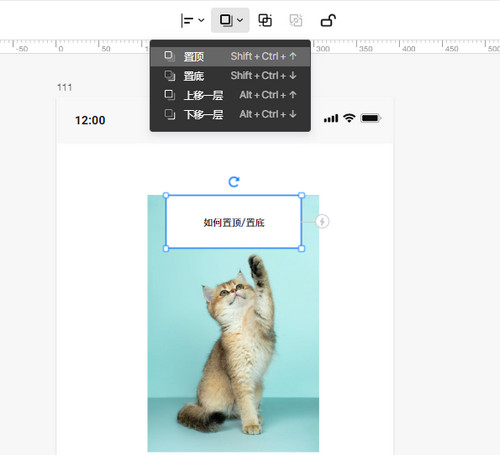
调整图层顺序
组件的图层顺序有两种调整方式:
选中组件,点击编辑区的顶部工具栏「图层」进行调整(如:置顶、置底)。
在编辑区左侧的元素列表中直接上下拖拽元素调整图层顺序。

页面列表/元素组件列表多选
墨刀支持页面列表/元素列表多选,具体操作如下:
1.页面列表
按住shift,单击首尾两个页面即可选中两页面中间的所有页面,进行统一的移动/删除操作;
按住command(Mac)/ ctrl(Windows),即可逐个页面进行选择。
2.元素组件列表
按住shift,单击首尾两个元素组件即可选中列表中两组件中间的所有元素,然后右键进行组合/图层调整等操作;
按住command(Mac)/ ctrl(Windows),即可逐个元素组件进行选择,然后右键进行组合/图层调整等操作。
性能优化
修复已知问题